Tuesday, 31 Dec 2024
10 min read
SaaS UI/UX Design: 13 Best Practices and Benefits in 2025

What makes some SaaS products memorable while others are ignored? Is it just the features and price, or is there more to it?
In 2025, having a good-looking user interface (UI) isn’t enough. Success comes from combining a simple, attractive design with a user experience (UX) that feels helpful and connects with users. While features and marketing matter, great design plays a big role in making your product stand out.
Many SaaS companies ignore the importance of UI/UX design at the start, which can lead to users leaving, low sales, and bad reviews. Even if your product has great features, it can still fail if users find it hard to use.
According to a report by Business Research Insights, the global UI design market is expected to grow from USD 2.43 billion in 2024 to USD 7.43 billion by 2032, growing at a rate of 15.01% per year. This shows how important UI/UX design is becoming in many industries, including SaaS.
In this blog, we’ll share the best SaaS UI/UX design practices for 2025 and explain why they are important for the future of SaaS.
Table of Contents
- What is SaaS UI/UX Design?
- Why is UI/UX Design Important for SaaS?
- Best Practices and Tips for Effective SaaS UI/UX Design
- Level Up Your SaaS UI/UX Design with useSAASkit
What is SaaS UI/UX Design?
SaaS UI/UX design refers to how the user interface (UI) and user experience (UX) of a SaaS product are designed to make it easy, enjoyable, and efficient for people to use.
UI focuses on what the product looks like. It includes everything users see and interact with, like buttons, text, colors, images, icons, menus, and the layout of the pages. UX focuses on how users feel when using the product. It's about making sure the product is easy to navigate, meets users' needs, and is simple to use.
To make the experience better, designers also pay attention to things like how fast the product loads, how well it works on different devices, and making sure each action is smooth and simple.
For example, in an e-commerce SaaS platform, a good UX design would make the checkout process quick, with clear steps, progress bars, and easy-to-understand buttons. UI design focuses on how it looks, like using clear colors, simple icons, and well-organized buttons to make everything look neat and easy for the user to use.
Related Blog: 15 Best SaaS Tools for Businesses in 2025 (With Features)
Why is UI/UX Design Important for SaaS?
Before we go over the best practices in UI/UX design for SaaS, let's first look at how SaaS companies of all sizes can benefit from good UI/UX design.
- Higher Customer Satisfaction: A simple and easy registration and onboarding process leaves a great first impression. Clear, intuitive designs reduce confusion and make users happier.
- Better and Simpler User Experience: A well-designed SaaS product removes unnecessary features and uses familiar design patterns, making it easier to navigate.
- Increased User Engagement: Users are more likely to spend more time on your product if it has a user-friendly interface that’s easy to use.
- Reduced Friction and Lower Churn: A smooth and intuitive UX design helps users adopt the product easily and keeps them from leaving, reinforcing their decision to purchase.
- Better Customer Retention: When users enjoy using your SaaS product, they are more likely to continue using it. This leads to better retention, which lowers acquisition costs and helps increase revenue.
- Helping Users Get the Most Out of Your Product: A great UI/UX design allows users to fully understand and use all the features of your product, enhancing their experience.
- Improved User Acquisition, Retention, and Conversion: Good design makes users more likely to sign up, keep using the product, and become paying customers.
Also Read: Best SaaS Boilerplate to Launch Your SaaS Product in 2025
Best Practices and Tips for Effective SaaS UI/UX Design
Designing user-friendly and helpful experiences for SaaS might seem challenging at first, but there are many tools, like Figma, that can help you create better user experiences.
If you’re a UI/UX designer working on a SaaS product, you can use these tips and best practices as a checklist for your next project. And if you're a SaaS founder, make sure to apply these practices while developing your product.
1. Begin with User Insights: Conduct UX Research and Testing
Before starting your design, it’s important to understand what your users need and how they use your product. This is where UX research and testing come in. Testing is essential before making any major changes.
- For new designs: Conduct focus group testing by showing your design mockups to a small group of users.
- For existing platforms: Use beta testing by releasing new features to a small group first. This helps gather feedback before a full launch.
In UX testing, gather quantitative data by tracking user behavior and workflow completion rates, and collect qualitative data through user feedback to identify pain points and improve the design.
By addressing this feedback, designers can create products that meet users’ needs, improving their experience and making the product more effective.
2. Prioritize Simplicity and Clarity
In the real world, users want SaaS products to be simple and easy to navigate. Complex interfaces with too many features or a cluttered design can overwhelm users and drive them away. The key is to keep things simple and straightforward.
What this means in practice:
- Use clear labels and instructions: Make sure users know exactly what to do at each step.
- Limit distractions: Avoid unnecessary pop-ups or features that don’t add value.
- Ensure easy navigation: Users should be able to find what they need without frustration.
For example, in Canva, the design tool, the interface is simple and easy to use. When users open the app, they see a clean dashboard with projects and design tools clearly organised. Options, templates, categories, and filters are easy to find, making it simple for even beginners to create designs without confusion.
3. Focus on Fast Load Times and Performance
Users expect SaaS products to be fast and responsive. If the product is slow or takes too long to load, users may get frustrated and leave.
For example, Slack, a communication and collaboration tool, focuses on speed by ensuring that messages, files, and channels load instantly. This is essential for teams that rely on quick communication.
To make your product faster, focus on optimising images, removing unnecessary code, and using caching techniques. The goal is to ensure your product runs smoothly so users can accomplish their tasks without frustration.
4. Make Navigation Easy and Clear
Users want to find what they need quickly and easily. Good navigation means having a simple menu with clear labels, so users know where to click. Add important features like a search bar, help section, and account settings in places that are easy to find.
Simple tools like a back button or breadcrumbs can help users understand where they are and move around without getting lost.
Example: Dropbox, a tool for storing and sharing files, makes it easy to navigate. Files are organised into clear folders, and the search bar is easy to find. Users can quickly get to the files they need without getting lost.
5. Allow Personalisation and Customisation
Every user has different needs. Giving users the ability to personalize settings, such as changing themes (like dark or light mode), adjusting notification preferences, or customising dashboards, makes them feel more comfortable and in control.
For example, Spotify lets users create and organize playlists, choose their preferred audio quality, and even adjust playback settings like crossfade between songs. These features make the app more suited to each user’s needs.
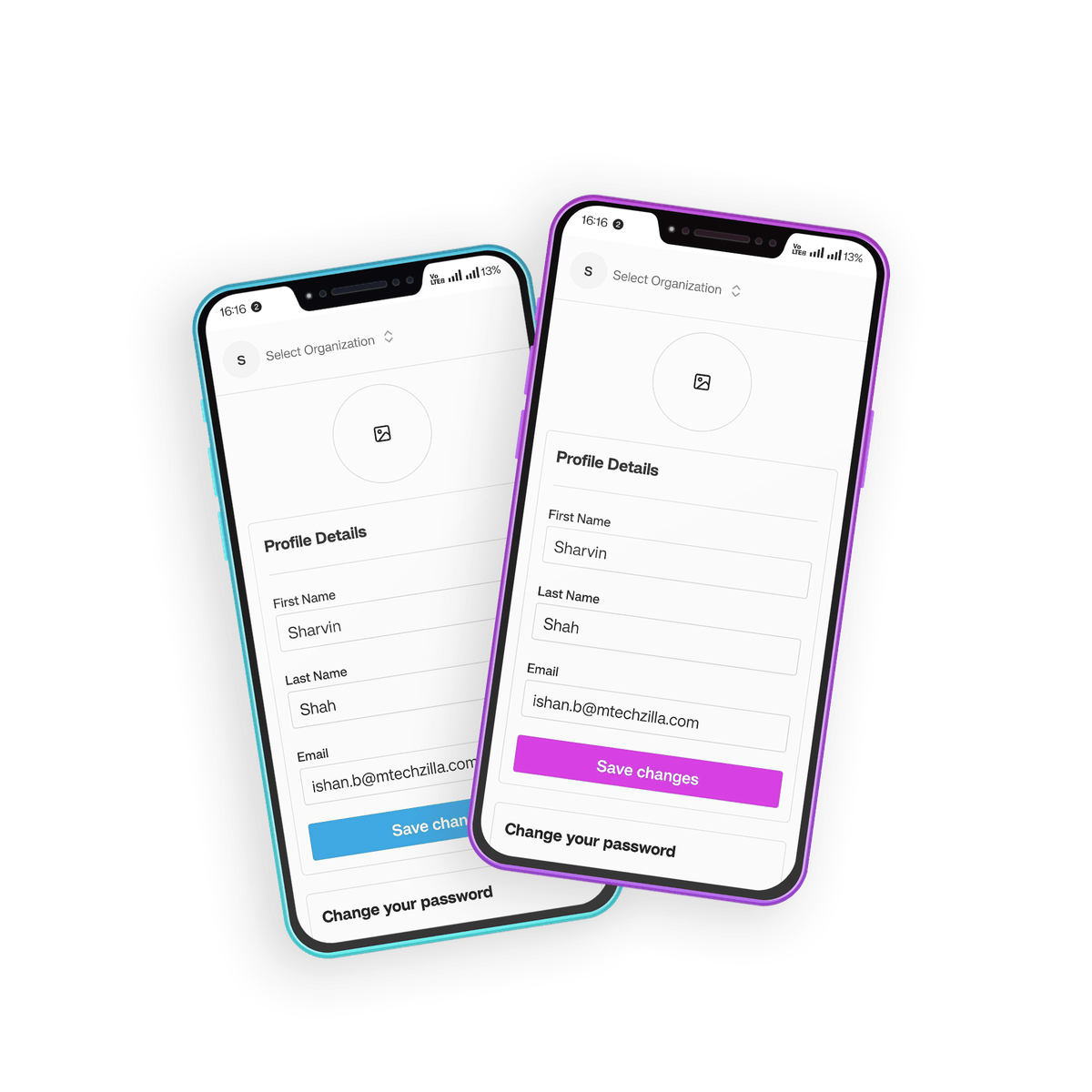
6. Simplify the Sign-Up Process

A simple and quick sign-up process is crucial to keeping users interested in your product. If the process is too long or complicated, users might abandon it. Today’s users expect to sign up quickly, without spending too much time filling out forms.
Focus on collecting only the essential details like an email address and password. Include options for one-click sign-ups using popular platforms like Google, Apple, or Microsoft to make the process faster and more user-friendly.
7. Design a Simple and Effective Onboarding Process
If users are confused or overwhelmed during their first interaction, they are less likely to stick around.
To create a successful onboarding experience, start with a friendly welcome message that makes new users feel comfortable. This is also a great opportunity to ask a few questions through a welcome survey to understand their needs better. Collecting this feedback helps you connect with users and show them how your product can benefit them.
Next, personalize the onboarding experience to match the user’s goals and challenges. By understanding what they need, you can tailor the process to make their journey smoother and more relevant.
8. Optimize for Mobile Devices
Make sure your app or website looks and works great on mobile by using a responsive design that adapts to different screen sizes. Prioritise essential features for mobile users and test regularly to improve the experience.
To optimize for mobile, use simple layouts, larger touch targets, and reduce the amount of text or clutter. On mobile, users expect a fast load time, easy navigation, and quick access to the most important features without having to zoom or scroll too much.
9. Organize Information and Use Video Tutorials
A well-organized app helps users find what they need quickly, making their experience smoother. Using video tutorials is a great way to explain how different features work and guide users through the app.

Instead of reading through long text, users can watch short, simple videos to learn how to use your app effectively.
For example, Asana, a popular project management tool, organizes its content clearly so users can easily find tasks, projects, and deadlines. They also use videos to show users how to create tasks, track progress, and collaborate with teams. This makes it easier for new users to get started without needing extra help.
10. Provide Easy Access to Support and Help Resources
Users expect quick help when they encounter problems or have questions. Making support easy to find and use is crucial for a good user experience.
Offer multiple support options like live chat, FAQs, and contact forms. Ensure users can easily find these options from any page in your app. Having a dedicated help section that’s simple to navigate can improve user satisfaction and reduce frustration.

For example, Zendesk, a customer service platform, provides a clear help center where users can find FAQs, guides, and contact support with just a few clicks. This makes it easier for users to get answers fast without interrupting their workflow.
11. Add AI Features to Make Your SaaS Smarter
AI (Artificial Intelligence) makes SaaS apps more efficient and helpful. It can save users time by automating tasks, answering questions, and offering useful insights. Adding AI features to your app improves the user experience and helps users achieve their goals faster and easier.
What to do:
- Start simple: Add AI tools like chatbots to answer questions or automate small tasks like reminders.
- Solve problems: Use AI to help users with common challenges, like finding answers quickly or predicting trends.
- Make it useful: Add features like auto-scheduling, smart suggestions, or easy-to-read analytics.
- Keep it simple: Ensure your AI tools are easy to use and not overwhelming.
By adding AI features step by step, you can improve your SaaS product and make it more valuable for users.
12. Personalize the User Experience with Smart Data
Personalization makes users feel valued and improves their overall experience. By using in-app data collection, you can offer each user a tailored experience based on their needs, preferences, and behavior. This makes your SaaS product more relevant and engaging for users.
For example, Netflix recommends shows and movies based on what you’ve already watched, while LinkedIn shows updates from the people you interact with the most. Even small apps, like email marketing tools, ask users about their goals to create personalized onboarding steps.
What to do:
- Ask users about their needs: During onboarding, use quick surveys to ask simple questions like their goals, industry, or team size.
- Use data wisely: Analyze how users interact with your app to offer better recommendations, tips, or shortcuts.
By personalizing the experience, you can make your SaaS app feel more intuitive and helpful, leading to happier users who keep coming back.
13. Use Analytics to Track User Behavior and Fix Drop-Off Points
To improve your design, it's important to understand where users leave your page or app. Use tools like PostHog or Google Analytics to track how users move through your site and where they drop off.

These tools help you see what users click on, how they interact with your site, and which parts they skip. Users often leave the sign-up page or don’t complete actions because forms are too long, confusing, or distracting. They may not understand the value right away or find the process difficult.
Use analytics to find issues and fix them. Keep forms short, remove distractions, and show users the benefits of signing up, like exclusive features or time-saving tools. When users see the value, they’re more likely to sign up. Make the sign-up page simple and clear to help users feel confident and complete the process.
Level Up Your SaaS UI/UX Design with useSAASkit
Designing a SaaS product can be challenging, but useSAASkit makes it simple by providing everything you need in one place. It is the perfect toolkit to build your SaaS platform quickly and easily.

useSAASkit is a Next.js boilerplate that includes all the essential features, such as authentication, multi-organization support, admin tools, billing, marketing pages, analytics, and AI, ready to use from day one.
If you’re building an AI-powered app, useSAASkit has you covered. It uses the Vercel AI SDK, which supports popular models like OpenAI, Claude, and Gemini. This means you can launch an AI app in just one week. Instead of spending weeks building basic features, you can focus on making your SaaS product unique and successful.
Accelerate your SaaS product development with useSAASkit, and start focusing on what really matters, getting sales, and achieving your ultimate goals!
Must-Read: Top 12 Strategies to Improve SaaS Conversion Rate in 2025